
Conţinut
este un wiki, ceea ce înseamnă că multe articole sunt scrise de mai mulți autori. Pentru a crea acest articol, 29 de persoane, unele anonime, au participat la ediția și îmbunătățirea acestuia de-a lungul timpului.Există 8 referințe citate în acest articol, acestea se află în partea de jos a paginii.
Adăugarea de imagini pe un site web, blog sau profil de rețea socială le face imediat mai atrăgătoare. Adăugarea de imagini cu HTML este simplu copilăresc. Aceasta este și ceea ce învățăm în primele ședințe ale unei introduceri la HTML.
etape
Partea 1 din 2:
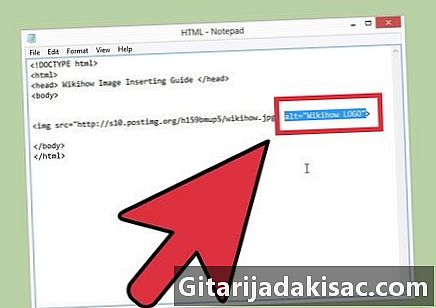
Introduceți o imagine
- 3 Transformă o imagine într-un hyperlink. Pentru a face clic pe imaginea dvs., trebuie să includeți eticheta dvs. de imagine în interiorul altei etichete: . Analizați următorul exemplu:
sfat

- La sfârșitul adresei ar trebui să fie extensia imaginii (.jpg, .gif etc.)
- În marea majoritate a cazurilor, imaginile vor fi în format.gif, .jpeg, .jpg sau.png. Este posibil ca alte formate să nu se afișeze bine.
- Păstrați întotdeauna o copie a imaginilor dvs., nu știți niciodată!
- Pentru un logo sau un desen, salvați fișierul en.gif. Pentru fotografii, formatul .jpeg este ideal.
avertismente
- Nu folosiți „hotlink”, o practică care este să apară pe o pagină web o imagine care se află pe un alt site. Consecința este că înghesuiți lățimea de bandă a site-ului extern, fără a-i aduce vizitatori. Este foarte încruntat și dacă administratorul site-ului decide să facă să dispară imaginea site-ului său, acesta va dispărea și din partea ta. În cele din urmă, dacă este foarte nemulțumit de ceea ce ați făcut, poate foarte bine să-și înlocuiască imaginea cu alta.
